How I created my portfolio website with React, Nestjs, and Prisma using DhiWise
Hi developer friends,
Sharing a personal story today…
For the past two years, I have worked in the industry as a backend software engineer. I have worked on numerous freelancing projects outside of backend software, including social media marketing, content creation, front-end development, and many others. Therefore, I had to be prepared to convey the job I had done thus far.
I then considered creating a website to showcase my work.
As a backend developer, I had experience working with Prisma and Nestjs and wanted to see how React would function with these backend technologies.
So I created my Portfolio website using NestJs, Prisma, and React and built it with DhiWise.
I completed the website by following these steps
- I decided what projects should be on my website, under which category, and what other content should be there.
- Found the Figma from Figma Community and made some changes following requirements.
- Created the boilerplate of the NestJS Project.
- I created tables in SQLite and models in Prisma according to the content and design.
- Added CRUD APIs for models.
- Used DhiWise to convert Figma design into React code.
- Checked Preview of converted design.
- Integrated multiple APIs on the page using DhiWise.
- Downloaded the entire application.
- I made some required changes, and my website was ready to go live in just 8 hours. Deployed the app on vercel.
Let me spare you the details
1) On my website, I wanted to add a list of websites, services, blogs, experiences, and education. After searching, I found this Figma from Figma Community, which matched my requirements.
2) In building the backend, Using this Guide, I created the NestJS boilerplate with the integration of Prima.
FYI, I had already installed Prisma on my machine. Then created models. Also, I created these tables in sqlite3 using CLI.
Here are the models.
After creating these models, using the following command, generate a Prisma client to access these models’ instances in the NestJs project for the REST APIs.
npx prisma generate
3) Added CRUD APIs for these models. You can follow this Tutorial for an example. I must say, NestJS has dope Documentation!!
4) Created React application in DhiWise using Figma. Here’s the tutorial for the same.
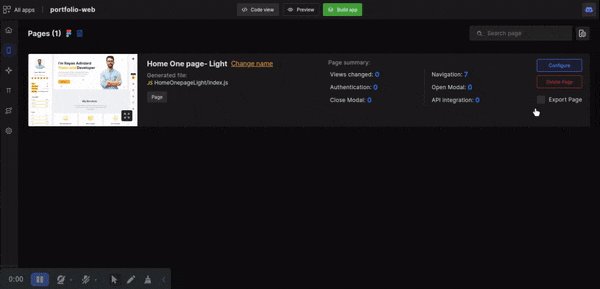
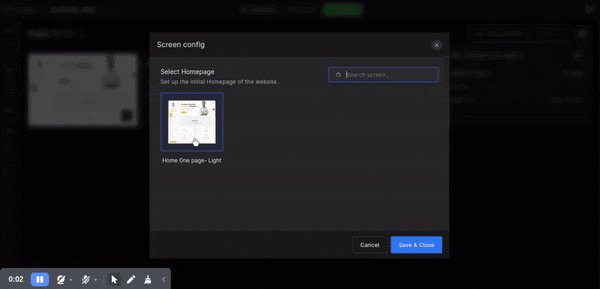
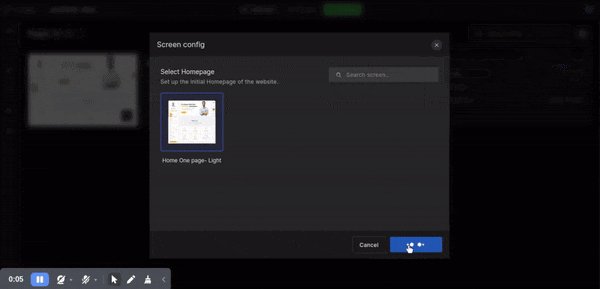
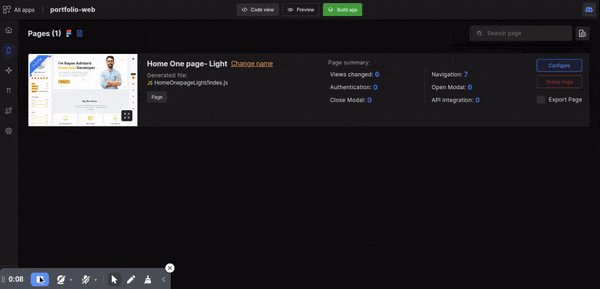
Set the Homepage and check the preview.

Set home page
I ship these underrated features of DhiWise! Like setting the home page, adding constants for the app, Exporting single page code, etc. Love them!!
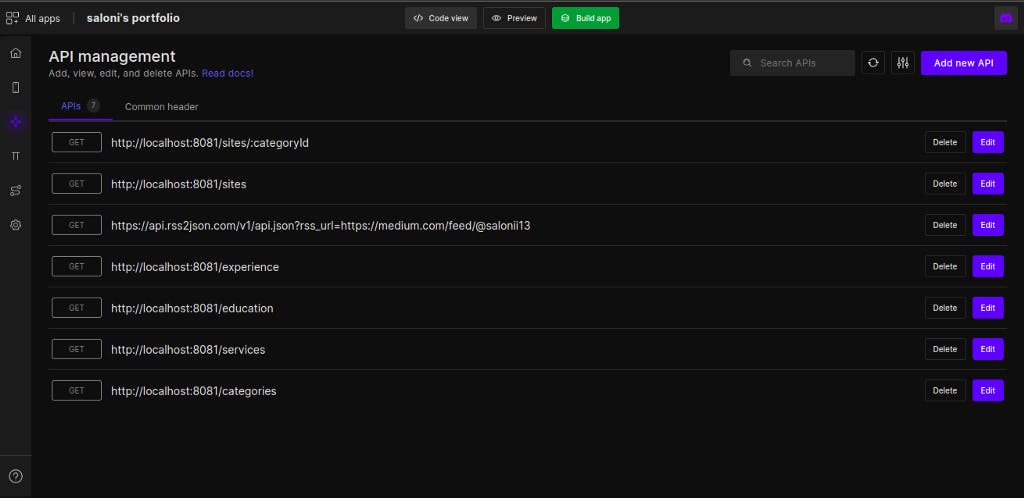
5) Run the APIs locally. Enabled cors and integrated it into the Homepage.

APIs

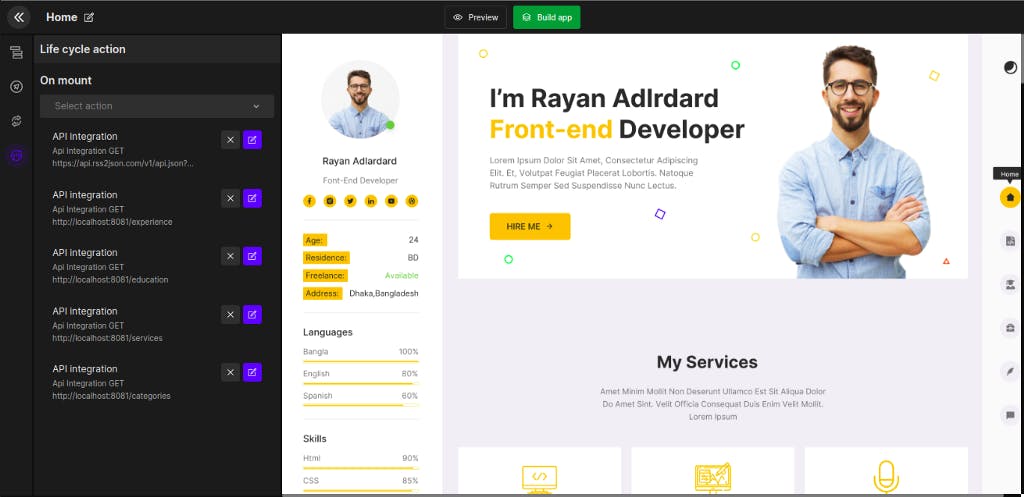
API Integration
6) After the integration is completed, Download the source code.
7) Updated personal details, which are static, on the page.
8) And my portfolio site was ready. Deployed the app on Vercel. Here is the link to check out: https://saloni-portfolio.vercel.app/
Ending Notes
If you are thinking of creating your portfolio, this is the sign for you to do it now. Go to my Git, and clone the repo.
If you want a new design, you can just use the backend and modify it according to your needs, and you are good to go.
Follow me on LinkedIn and Twitter.

How I created my portfolio website with React, Nestjs, and Prisma using DhiWise was originally published in DhiWise on Medium, where people are continuing the conversation by highlighting and responding to this story.